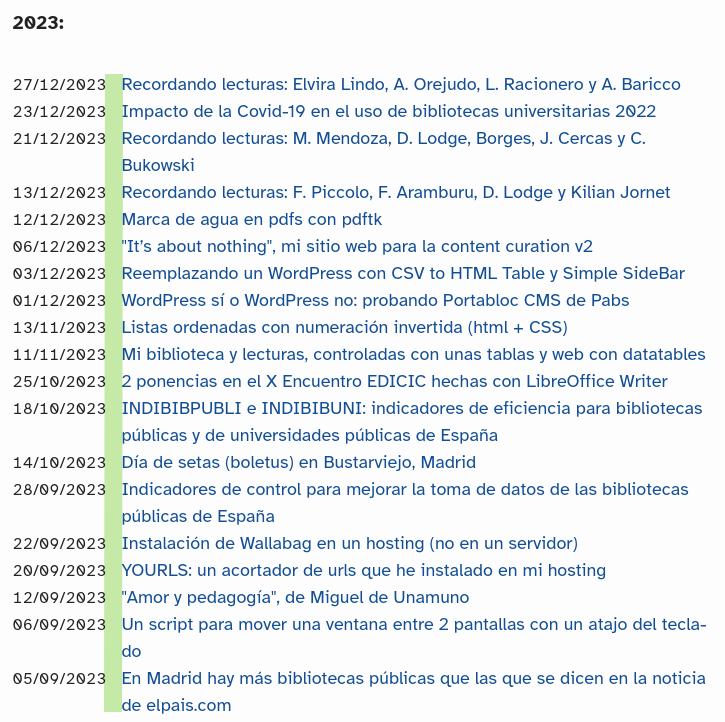
Hace unos días puse la letra Atkinson Hyperlegible en el blog. Para mi index.php (la página de portada) tomé el ejemplo de Bear Blog: se ve la fecha de los posts y luego a la derecha el título. En Bear Blog marcan para la fecha un tipo de letra monospace, así siempre ocupa el mismo espacio. Esto da problemas si no se usa una familia de letras tipo monospace. Por ejemplo, así se vería mi index.php con la letra Atkinson Hyperlegible que es de la familia sans serif:

Se ve un desajuste porque por ejemplo 28/09/2023 ocupa más que 21/12/2023. Si fuese una monospace, no pasaría, pues cada letra (o número) ocupa el mismo espacio. Dado que yo pongo la fecha con números tipo DD/MM/AAAA, he encontrado la forma de ajustar números para que ocupen lo mismo consiguiendo el efecto monospace para fechas con familias de letras sans serif. Se trata de añadir al elemento esta propiedad CSS (en mi caso el elemento sería el campo de fechas):
font-variant-numeric: tabular-nums;
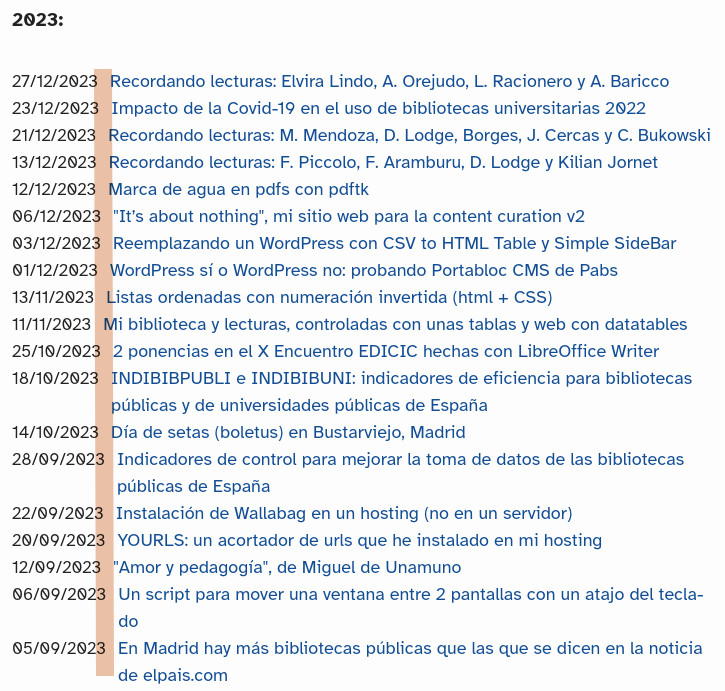
La fuente de la que he sacado la información es esta: developer.mozilla.org. Con esto, se ve así:
Por último, sé que la ISO 8601 marca las fechas de otra forma: YYYY-MM-DD, pero a la vez la Fundéu dice que "el orden que la ortografía académica recomienda es día, mes, año..." y que "cuando las fechas se escriban solo con cifras, el día, el mes y el año se separan con guiones, barras o puntos, y sin espacios: 4-6-1982, 8/7/1980, 12.9.08. La ortografía recomienda no anteponer, salvo por imperativos técnicos, un cero a la cifra del día o a la del mes cuando estas son inferiores a 10 (mejor 4/2/98 que 04/02/98)".
Lo de la ISO y la Fundéu lo tomo como recomendaciones. La Fundéu habla siempre de "se recomienda"; y de las ISOs no me gusta que muchas normas valgan tanto dinero, aunque tengo acceso a todas con la suscripción y VPN de mi universidad. Por todo ello y dado que mi blog incluye posts en español, dejo la fecha como DD/MM/AAAA.