El jueves por la tarde instalé Hugo en mi pc y estuve haciendo pruebas. Hace tiempo traté de instalarlo y no me salió. Esta vez sí. Probé varios temas basados en el estilo de Bear Blog. Entendí cómo funciona Hugo pero la verdad es que me gusta más escribir sin markdown o como lo hago en WordPress y en lo que escribo en Libreoffice Writer. Después de probar una tarde y una mañana, al final no me quedé con Hugo para el blog. Lo sigo teniendo en WordPress. Lo bueno es que ya sé usar Hugo y seguro que lo uso para otras cosas.
Llevaba tiempo queriendo simplificar el tema que utilizaba: Twenty Twelve. Pese a que tengo espacio en el hosting, tantos archivos eran una carga que me agobiaba mentalmente, porque tengo la mayoría de cosas apagadas como los comentarios, navegación entre posts, etc. Conocía herramientas como underscores (enlace), que permiten crear un tema propio de 0, pero igualmente generan muchos archivos para mi gusto. Y buscando en github, di con un tema muy simple llamado Arke con 13 archivos. Lo descargué y lo instalé.
Tras ello, hice unas adaptaciones al PHP del index.php, footer.php, header.php, y añadí un single.php, page.php y algún otro. Mi tema nuevo en Worpress tiene solo 12 archivos y pesa 33.8k.
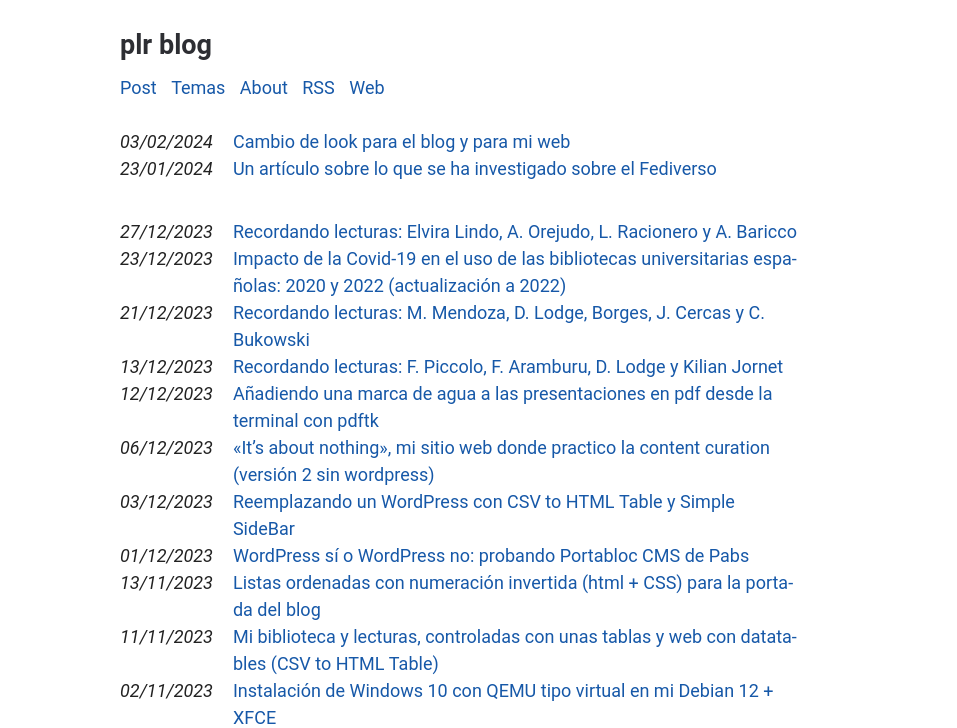
Lo que más me ha gustado de cómo me ha quedado es el estilo en CSS. De serie, el tema Arke viene sin widgets y sidebars y con su forma muy minimalista. Hice unas adaptaciones siguiendo el estilo de Bear Blog (enlace), y me ha quedado muy parecido. Creo que puedo decir que tengo un Bear Blog en WordPress. Así ha quedado:

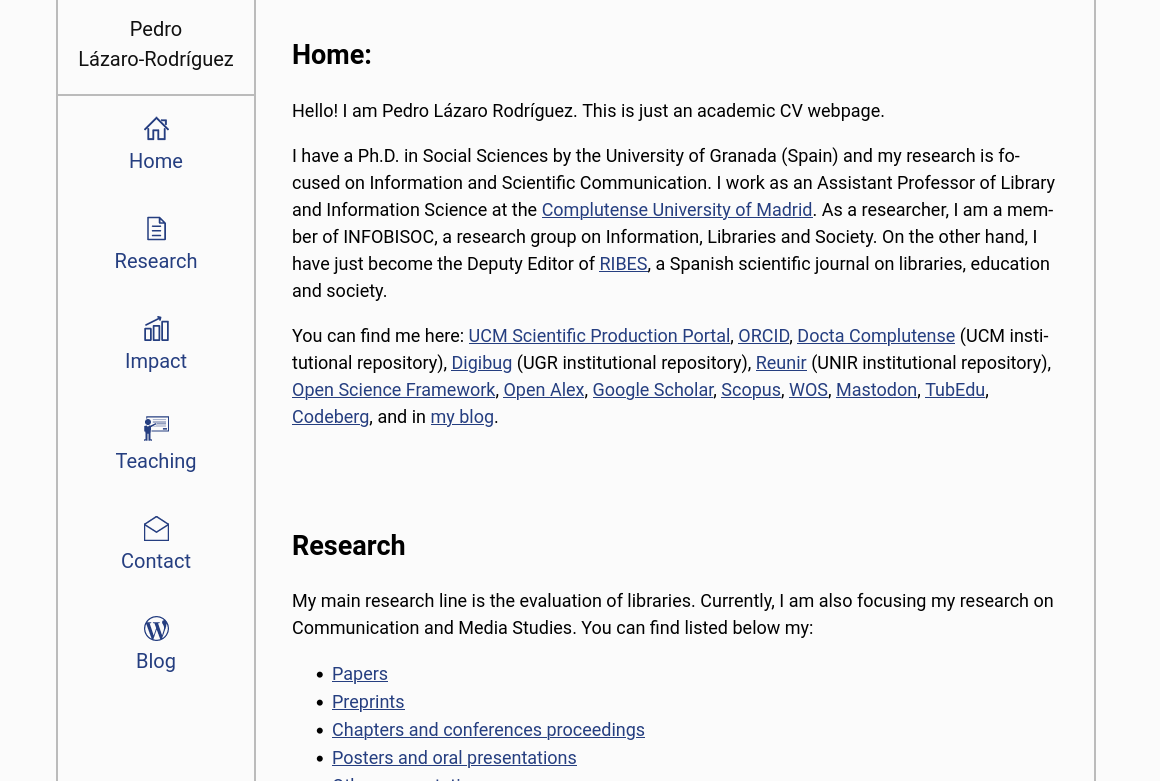
Por otro lado, he rediseñado mi web: https://www.pedrolr.es/. Es en realidad una web académica donde voy poniendo las publicaciones académicas, la docencia, etc. Ya era muy simple y estaba hecha con un HTML y CSS, y he rediseñado el estilo partiendo de una plantilla del W3C para el CSS con un sidenav y un content (enlace). Así ha quedado:

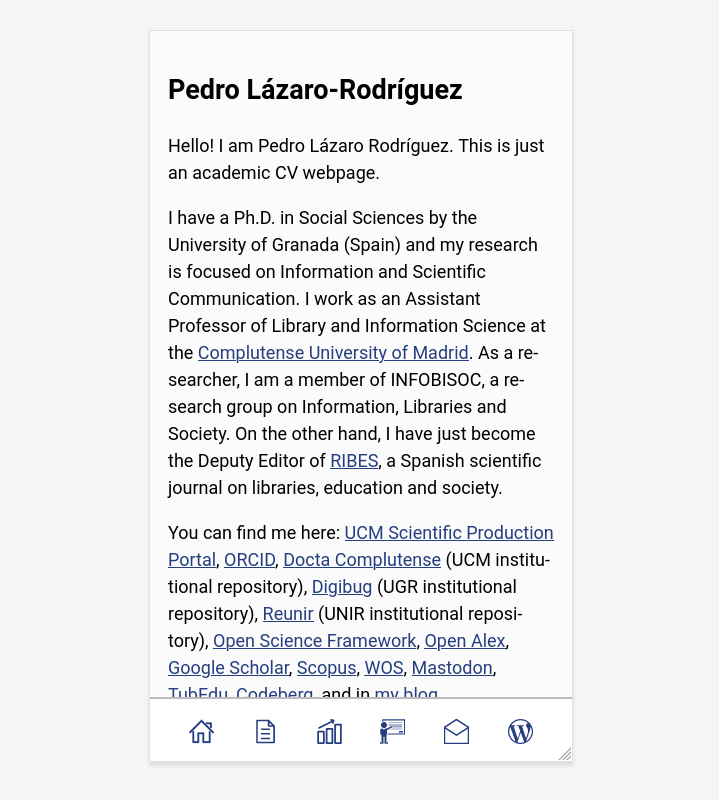
Quizá lo que he trabajado más es la vista en pantallas pequeñas. He puesto un menú fijo siempre visible. Esto está bien porque toda la web está en un único html. De hecho, sigue siendo un HTML + un CSS. Así se ve en móviles (tras una primera versión, al final el menú fijo lo he dejado pegado al inferior de la web y he añadido iconos con licencia CC0 de svgrepo.com (enlace); creo que el menú inferior va mejor cuando se visita con el móvil porque queda más cerca de los dedos):

Por último, tanto blog como web siguen sin trackers, cookies, google fonts, muy ligeras y sin necesidad de javascript. He puesto el código en codeberg con licencia AGPL v3-or later: https://codeberg.org/plr/mi_web_pedrolr.es