Conozco algunas extensiones de navegadores que permiten compartir una página web directamente en Mastodon. Lo malo es que estas extensiones suelen requerir otorgar ciertos permisos para acceder al contenido de las pestañas, navegador, etc.
Tiny Tiny RSS (TT-RSS) permite añadir un marcador a la barra de marcadores que hace las veces de botón para mandar una página web al lector RSS. La idea es que tú añades un marcador a tu navegador (en mi caso a la barra de marcadores), y pones el nombre que quieras y en URL, en vez de poner una URL al uso, añades este código que diría es una función en javascript:
javascript:(function(){var d=document,w=window,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),f='https://tt-rss.nixnet.services/public.php?op=bookmarklets--sharepopup',l=d.location,e=encodeURIComponent,g=f+'&title='+((e(s))?e(s):e(document.title))+'&url='+e(l.href);function a(){if(!w.open(g,'t','toolbar=0,resizable=0,scrollbars=1,status=1,width=500,height=250')){l.href=g;}}a();})()
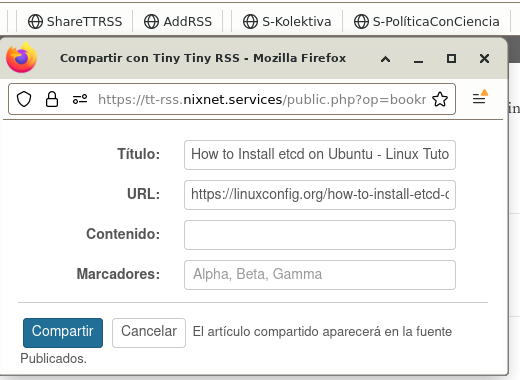
Cuando estás en una página y quieres mandarla a tu TT-RSS, pulsas ese marcador y te aparece una ventana con el título, URL y más campos que puedes rellenar y así aparecerá en el TT-RSS. Aquí el ejemplo estando en esta web:
Pues bien, lo que he hecho ha sido modificar la parte de ese código que dice:
'https://tt-rss.nixnet.services/public.php?op=bookmarklets--sharepopup'
Lo he sustituido por la URL de una de las instancias donde tengo perfil en Mastodon. Concretamente y como ejemplo, esa parte la he sustituido por:
'https://mastodon.social/publish?op=bookmarklets--sharepopup'
También, he modificado la parte del height y weight para darle más altura y anchura al popup que surgirá al pulsar el nuevo marcador. El código total ha quedado así:
javascript:(function(){var d=document,w=window,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),f='https://mastodon.social/publish?op=bookmarklets--sharepopup',l=d.location,e=encodeURIComponent,g=f+'&title='+((e(s))?e(s):e(document.title))+'&url='+e(l.href);function a(){if(!w.open(g,'t','toolbar=0,resizable=0,scrollbars=1,status=1,width=750,height=750')){l.href=g;}}a();})()
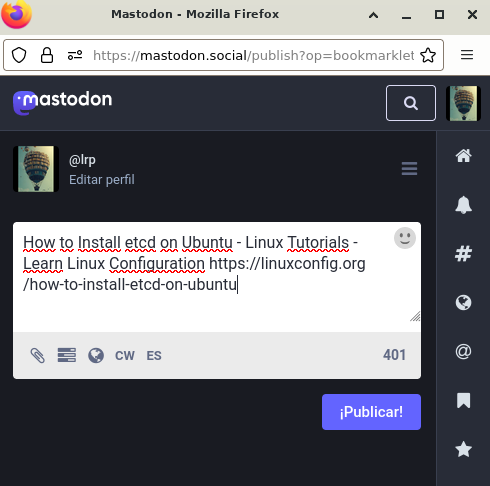
De esta forma, cuando estoy en una web y quiero compartirla en Mastodon, pulso en el nuevo marcador/botón de mi barra de marcadores y me sale una ventana situada ya en la parte de Mastodon para publicar nuevo toot con el título de la web que quiero compartir y su URL (con el ejemplo de la web mencionada antes):
El efecto para mí es el mismo que si se usase una extensión del navegador para ello, pero sin tener que dar permisos a nadie para acceder a las pestañas de tu navegador. Aligera bastante el proceso cuando estás en una web y quieres compartirla en Mastodon. También, si subrayo una parte del texto de la web a compartir, se añade ese texto en el toot junto al enlace.
No sé javascript, si ese código es javascript, y no sé si existe algo parecido ya. He buscado pero no he encontrado nada. Quizá alguien pueda mejorar de alguna forma ese marcador/botón para compartir una web en Mastodon de manera más rápida y sin necesidad de instalar una extensión. Será genial saberlo.
Actualización del 4 de noviembre de 2023: he estado adaptando el botón de Mastodon según necesidades concretas y comparto aquí 2 resultados:
- El siguiente marcador lo que hace es abrirse en una nueva ventana pero sin sobreescribir un botón que tengo para mandar enlaces a TTRSS. Es decir, si tengo abierto el botón (la ventana) para mandar un enlace a TTRSS, y abro el de Mastodon, se me abre este en una nueva ventana sin pisar ni sobreescribir a las de TTRSS (en cursiva mi instancia, por si se quiere sustituir por la que sea):
javascript:(function(){var d=document,w=window,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),f='https://mastodon.social/publish?op=bookmarklets--sharepopup',l=d.location,e=encodeURIComponent,g=f+'&title='+((e(s))?e(s):e(document.title))+'&url='+e(l.href);function a(){var nuevaVentana=window.open(g,'MastodonPopup','toolbar=0,resizable=0,scrollbars=1,status=1,width=750,height=750');if(!nuevaVentana){l.href=g;}}a();})();
- Y el siguiente marcador, lo que hace es abrir una pestaña (no ventana nueva) para compartir contenido en Mastodon. Me resulta útil tenerlo en pestaña nueva en vez de en ventana nueva (en cursiva mi instancia, por si se quiere sustituir por la que sea):
javascript:(function(){var d=document,w=window,e=w.getSelection,k=d.getSelection,x=d.selection,s=(e?e():(k)?k():(x?x.createRange().text:0)),f='https://mastodon.social/publish?op=bookmarklets--sharepopup',l=d.location,e=encodeURIComponent,g=f+'&title='+((e(s))?e(s):e(document.title))+'&url='+e(l.href);function a(){var newTab=window.open(g,'_blank');if(!newTab){l.href=g;}else{newTab.addEventListener('load',function(){newTab.close();});}}a();})();