En el anterior post hablaba sobre mi sitio it's about nothing y de que había conseguido incrustar o sincronizar un feed RSS para que apareciese en ese sitio que es un wordpress. Hasta ayer lo hacía con 2 plugins (probé ambos) que son FeedWordPress y RSS Feed Retriever. Le di un par de vueltas al asunto; retomé unos enlaces que había leído hace algún tiempo, y he conseguido incrustar los feed RSS sin necesidad de plugins. En wordpress siempre prescindo del editor más actual y prefiero el clásico.
Con el siguiente código he conseguido incrustar unos feed RSS de forma sencilla (fuente):
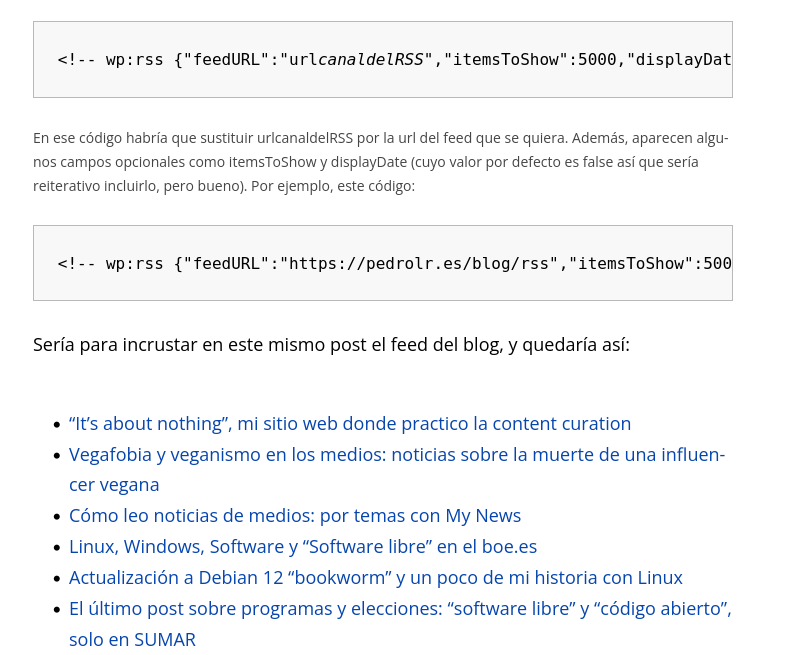
wp:rss {"feedURL":"urlcanaldelRSS","itemsToShow":5000,"displayDate":false} /
En ese código habría que sustituir urlcanaldelRSS por la url del feed que se quiera. Además, aparecen algunos campos opcionales como itemsToShow y displayDate (cuyo valor por defecto es false así que sería reiterativo incluirlo; en la fuente de donde lo he extraído hay más opciones).
Por ejemplo, este código:
wp:rss {"feedURL":"https://pedrolr.es/blog/rss","itemsToShow":5000,"displayDate":false} /
Sería para incrustar en este mismo post el feed del blog, y quedaría así:
Este ejemplo es solo eso, un ejemplo. Yo he utilizado el código para incrustar en mi sitio it's about nothing unos feeds de mi TinyTinyRSS. De esta forma no dependo de plugins y lo mejor es que si se desactiva el javascript, funciona igualmente.
Por lo demás, para que los feeds se actualicen rápido, sin depender de posibles problemas de caché, etc., vi que se podía añadir este código al functions.php del tema (fuente):
add_filter( 'wp_feed_cache_transient_lifetime',
create_function('$a', 'return 600;') );
Y me va perfecto.
Por último, le di un poco de estilo a los feeds modificando el CSS. Lo puse en forma de grid a 3 columnas (al menos en la versión de escritorio) con algunos bordes. Se podría hacer con la variable "columns":3 (fuente), pero he preferido modificar el CSS general. Queda así:

Para ello he definido estas reglas en el CSS (quizá haya alguna redundancia):
ul.wp-block-rss.wp-block-rss {
display: grid;
grid-template-columns: 33.3% 33.3% 33.3%;
font-size: 1.4em;
font-weight: 500;
text-align: center;
margin-top: -4em;
}
.wp-block-rss__item-title a {
color: #000;
text-decoration: none;
}
.wp-block-rss__item-title a:hover {
color: #0b5cb0;
text-decoration: underline;
}
.wp-block-rss__item {
margin: 1em 1em 0.5em 1em;
list-style: none;
border-top: 1px solid #c8c8c8;
padding-top: 1.5em;
word-break: break-word;
}